Webページの基本、HTMLについてです。
まずはHTMLとは何かについて勉強します。
Webページの基本はHTML
インターネットの普及に伴い、Webページは私たちの日常生活に欠かせないものとなっています。このWebページの基本となっているのがHTMLという言語です。
HTMLとは何か、どのように使うのか、どんなメリットがあるのか、などについて勉強します。
HTMLとは
HTMLとは、HyperText Markup Languageの略語で、Webページの構造や意味を表すために使うコードのことです。
HTMLでは、文章や画像などをタグと呼ばれる記号で囲む(Markupする)ことで、Webブラウザに表示させます。
例えば、このページのHTMLコードの一部はこんな感じです。
<h1>【HTML】HTMLとは_Webの基礎知識</h1>
<p>Webページの基本、HTMLについてです。まずはHTMLとは何かについて勉強します。</p>
<h2>Webページの基本はHTML</h2>このコードは、<h1>と</h1>で囲まれた部分が見出し1(ヘッダー)です。<p>と</p>で囲まれた部分が段落(パラグラフ)、<h2>と</h2>で囲まれた部分が見出し2です。
<>と</>の部分がタグです。HTMLでは各種タグや属性を使って、Webページの内容に意味や目的を持たせるようにします。
HTMLのバージョンについて
HTMLのバージョンとは、HTMLの正しい仕様やルールを確認するためのもので、仕様が新しくなるたびに「HTML4.0」「HTML5.0」など、バージョンの名称も変わって進化を続けています。
HTMLには以下のような主なバージョンがあります。
- HTML4.01:CSSを推奨し、文章構造のみを記す目的に沿ったバージョン
- XHTML1.0:XMLの仕様に定義しなおしたバージョン
- HTML5:Webアプリ開発に対応した最新バージョン
HTML5は、2014年10月にW3C(World Wide Web Consortium)によって正式に勧告されました。HTML5で、マルチメディアコンテンツやウェブアプリケーションなどに対応した新しい機能や仕様が追加されました。今も HTML5 は常に更新され続けています。
HTMLの中身とブラウザでの見え方
HTMLの中身とは、HTMLファイルに記述されたソースコードのことです。
HTMLソースコード
HTMLソースコードは、タグと呼ばれる記号で囲まれた要素や属性で構成されています。
例えば、以下のようなものです。
<html>
<head>
<title>HTMLの中身とブラウザでの見え方</title>
</head>
<body>
<h1>HTMLの中身とブラウザでの見え方</h1>
<p>HTMLの中身とは、HTMLファイルに記述されたソースコードのことです。</p>
</body>
</html>HTMLソースコードをブラウザ上で確認する方法
閲覧しているWebページのソースコードは、ブラウザ上で確認することができます。
その方法は意外と簡単です。次の手順を試してみてください。
Goolge ChromeでHTMLソースコードを表示する方法
- 閲覧中のWebページで、空白の箇所でマウスを「右クリック」してメニューを表示させます。
- メニュー項目の一番下から2番目の「ページのソースを表示」をクリックします。
※「ページのソースを表示」が無い場合はクリック箇所を変更してください。 - すると、新しいタブにHTMLのソースコードが表示されます。
※ Goolge Chrome以外のブラウザでもほぼ同じ手順で表示できると思います。
HTMLのブラウザでの見え方
ブラウザでの見え方とは、HTMLソースコードをブラウザが解釈して表示した結果のことです。ブラウザでの見え方は、HTMLソースコードの内容や構造によって変わります。
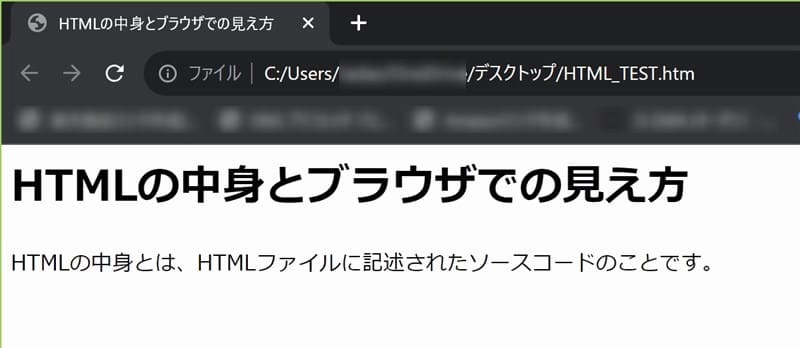
例えば、先ほどのHTMLソースコードをブラウザで表示すると、以下のように見えます。

< と、>のかっこで囲まれた文字は表示されていません。
<title>HTMLの中身とブラウザでの見え方</title>の部分はタブ部分に表示されています。
<h1></h1> と <p></p>の間に書いてあった文字列だけがブラウザに表示されています。
<h1></h1>タグは1番目の大きい見出しなので大文字で表示されています。
ブラウザで確認するいろいろな方法
HTMLの中身とブラウザでの見え方を確認する方法はいくつかありますが、一般的な方法は以下のようなものです。
- テキストエディタで書いたソースコードをHTMLファイル(拡張子を.html)で保存してから、そのHTMLファイルをブラウザで開く(ここではこの方法を使いました)
- テキストエディタにプレビュー機能があれば、それを利用する
※ 当サイトで普段使用している「EmEditor」はプレビュー機能あり - 無料でHTMLをテストできる次のようなサイトを利用する
・ホームページマスター
・HTMLタグのシミュレーション! - ブラウザの「検証ツール」や「開発者ツール」を使う
※ ここでは説明を省略しますが、CSSなど様々なことが確認できるツールです。
タグとタグの入れ子構造
HTLMは、タグと呼ばれる命令によって文書の構造や文字情報を表示します。
タグは通常、<と、> で記述される開始タグと </と、> で記述される終了タグをセットで記述します。(ただし、<br>のように終了タグのないものや、<p>のように終了タグを省略できるものもあります。)
タグによって構成されるを部品を要素と呼びます。
要素の基本的な構造は次のようになります。
要素名 属性 値
↓ ↓ ↓
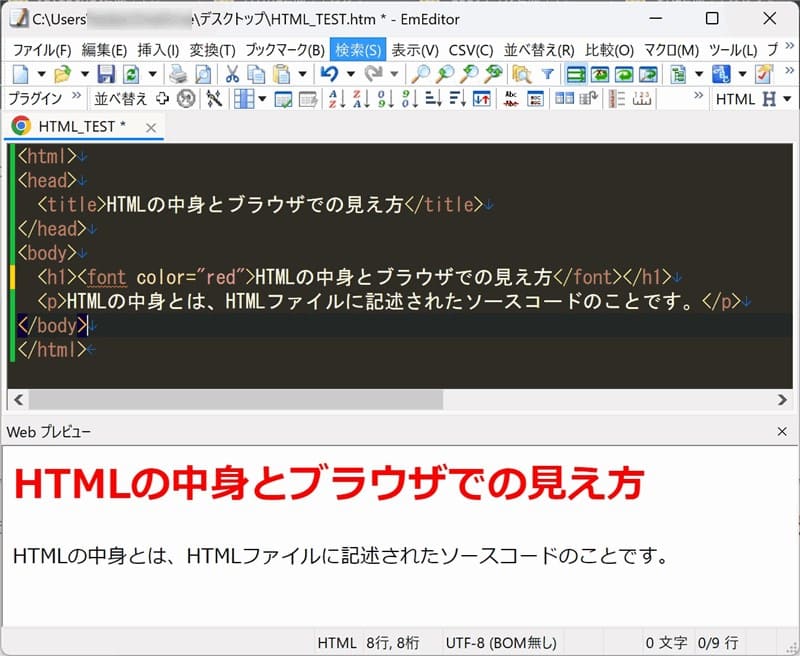
<font color="red">HTMLの中身とブラウザでの見え方</font>
開始タグ 要素内容 終了タグ「font」要素は HTML5 では完全に廃止されました。 もう使用すべきではありません。
この要素をソースコードに組み入れて今度はテキストエディターでプレビューしてみます。

<h1></h1>タグ内の文字列が赤色に変わりました。
タグの入れ子構造について
タグは入れ子状に記述することによって複数の要素を要素内に反映させることができます。
例えば、<b>で太字という要素、<i>で斜体という要素を加えます。
<h1><b><i><font color="red">HTMLの中身とブラウザでの見え方</font></i></b></h1>これで、h1見出しの文字列が「赤い太字の斜体」表示になります。
入れ子構造の注意点
正しい入れ子とは「開始タグ<>」と「終了タグ</>」が相対してセットされている状態です。
「タグセット」内に「次のタグセット」が収まっている状態のことです。
次の例などのように「終了タグ</>」が正しい位置に記述は間違いです。
記述に間違いがあった場合は、要素内容に正しく指示が反映されません。
ソースコードが複雑で長い場合などに記述ミスが発生しやすいので注意しましょう。
このように、入れ子状にタグを配置することを「ネストする」といいます。
まとめ(おわりに)
Webページの基礎知識として「HTML」について勉強するにあたり、はじめに「HTMLとは」どんなものかを確認しました。
次回以降、具体的な個別の項目についてもう少し詳しく勉強をすすめていきます。
当サイト内で使用したサンプルはDLできます
ダウンロードページへトップリンクは下のカードクリックでジャンプできます。
よろしければご利用ください!




