Webページの基本、HTMLのテキストについてです。
HTML文書をブラウザーが意図したとおりに表示できるようにするには、テキストを構造化する必要があります。今回は、HTMLのテキストを構造化するための基本的な処理方法について勉強します。
見出しと段落を追加する
一般的な構造化されたテキストは、基本的には見出しと段落で構成されています。見出しや段落を設定することでテキストが読みやすくなります。
HTMLにおける見出しと段落の処理方法はどのようにすればよいのか見ていきましょう。
見出し <h1>~</h1>
見出しは「タイトル」と「章」や「節」など、文章の構造を表すために使用されます。章・節・項による階層表現を意識して構成することで、内容がわかりやすくなったり、読む人の興味を引きやすくする効果が期待できます。
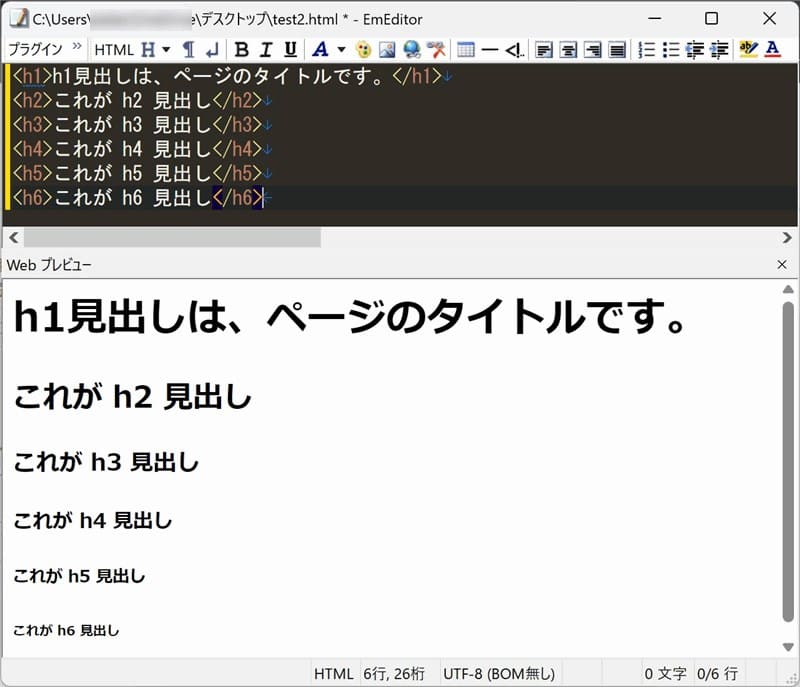
HTMLの見出しタグは、大きい順に<h1>から<h6>までの6階層あります。
「部」→「章」→「節」→「項」→「目」の順番と同じような感じになっています。
<h1>タグは「ページのタイトル」の部分の最も重要な見出しです。
<h2>タグが、章
<h3>タグは、節
<h4>タグは、項 のような感じで階層表現として使い分けます。
使い方は、文字列を<h1>~</h1>とタグで囲んで設定します。
プレビュー表示で文字の大きさなどが確認できます。

段落 <p>~</p>
段落は、文章を分割して読みやすくするために使用されます。
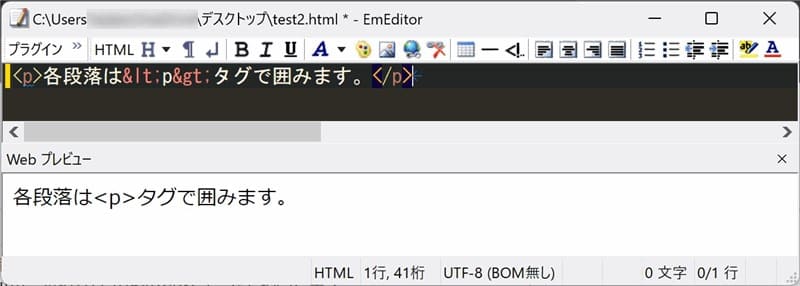
HTMLでは、各段落は <p> タグで囲みます。

前段の「見出し」も段落の一つですが、ここでの「段落」は「見出し」から次の「見出し」までの間に区切りとして設置したい場合の「段落」です。
リストを設定する
テキストを箇条書きしたい場合、HTMLではリストを使います。
では、リストの設定方法について見ていきましょう。
番号なしリスト
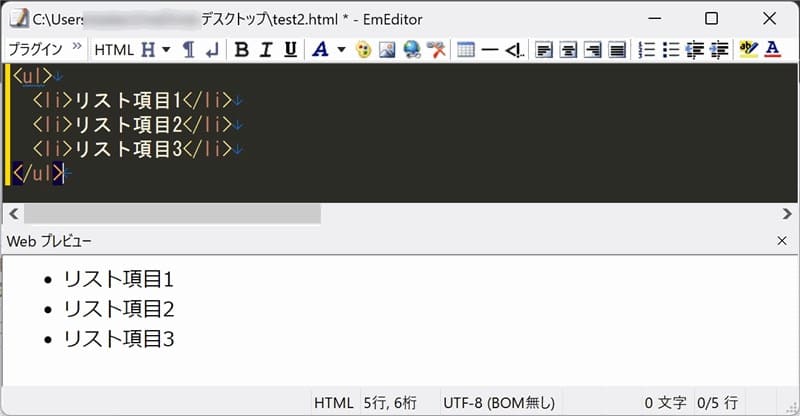
番号なしリストは、リスト全体を <ul> タグで囲みます。
各リスト項目は <li> タグで囲みます。
ブラウザーの表示は、各リスト項目の前に黒丸が表示されます。
以下は、番号なしリストの例です。

番号付きリスト
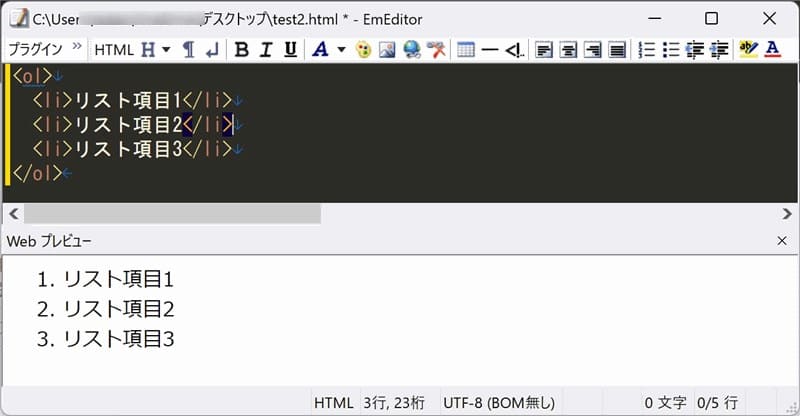
番号付きリストを設定するには、<ol> タグで囲みます。
各リスト項目は番号なしと同じ <li> タグで囲みます。
ブラウザーの表示は、各リスト項目の前に数字が連番で表示されます。
以下は、番号付きリストの例です。

改行を追加する
HTMLのテキストに改行を追加するには、<br> タグを使用します。
※ <br> タグは閉じタグ不要の単独タグです。
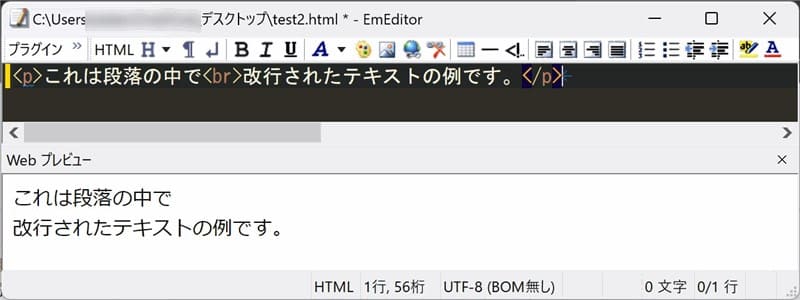
以下は、<p>タグの「段落」内に<br>タグで「改行」を追加している例です。
下のプレビューで「改行」されているのが確認できます。

テキストを強調する
HTMLで、テキストを強調するには、<em> または <strong> タグを使用します。
<em> タグは、文字を斜体で表示して強調します。
<strong> タグは、文字を太字で強調表示して強い重要性を示します。
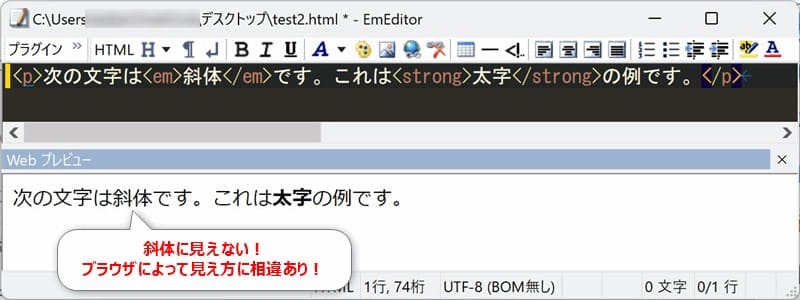
以下は、単語を強調する方法の例です。 これは太字と斜体の例です。 コピー

単にテキストを太字(bold)にする<b>タグと斜体(Italic)にする<i>タグがありますが、強調ではない点が違います。
例えば、「<strong>強調を<strong>さらに強調</strong>させて表示</strong>」のように<strong>タグをネスト(入れ子)させて一層強調させることができます。
引用符を追加する
HTMLで引用符を追加には、<blockquote>タグを使用します。<blockquote>は、段落などの長い文章をまるごと引用するときに利用します。短いテキストの場合は<blockquote>タグではなく<q>タグを使用して引用・抜粋を行います。
※引用符とは「他の情報源(言葉や文章など)からの引用・転載」であることを示す記号です。
cite属性には、引用元のアドレスがある場合そのURLを指定します。

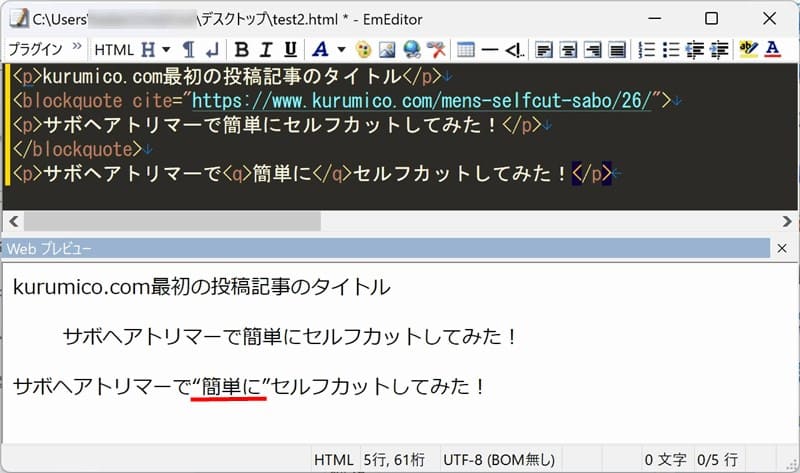
ソースコード5行目に、インラインで文字列を引用表示する場合の例を入れています。
<q>タグで、<q>文字列</q>のように設定すると、”文字列” 引用符(”)で括ることができます。
特殊文字を表示する
HTMLでは、特殊文字を表示するには、エスケープシーケンスを使用します。
特殊文字を表示するには、「&キーワード;」 または 「&#番号;」という2通りの記述方法があります。 ※キーワードは、大文字と小文字が区別されます。
※また、OSやブラウザの種類・バージョン等の環境によって、表示されない場合があるので注意が必要です。
以下は、よく使われる一般的なエスケープシーケンスの一覧です。
| 特殊文字 | エスケープシーケンス | 一般的な読み方 |
|---|---|---|
| < | < | 小なり(記号) |
| > | > | 大なり(記号) |
| & | & | アンパサンド |
| “ | " | ダブルクオート(二重引用符) |
| ‘ | ' | シングルクオート(一重引用符) |
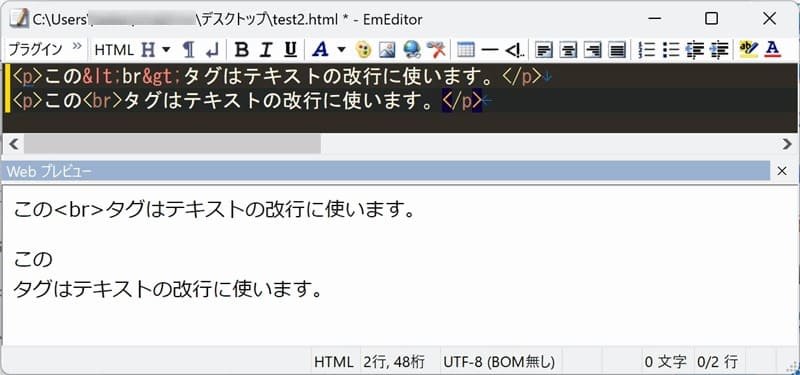
次の例は、特殊文字「<」と「>」をエスケープシーケンスで表示させています。
1行目のコードは<br>タグを文字で表示しますが、
2行目のコードでは<br>タグとして機能してしまうためテキストが改行されて表示します。

まとめ(おわりに)
当サイト内で使用したVBAなどのサンプルはDLできます
ダウンロードページへトップリンクは下のカードクリックでジャンプできます。
よろしければご利用ください!






今回は、Webページ「HTML」のテキスト構造で使用するタグについての勉強でした。
次回以降、具体的な個別の項目についてさらに勉強をすすめていきます。
この勉強を始めるにあたって、2011年頃に購入したインプレス社の書籍「【標準】HTML,CSS&JavaScript辞典」というのが出てきたことを伝えました。書籍の情報はかなり古くて現行とは違う部分が多いです。非推奨や廃止されたタグもたくさん掲載せれているのと、現在ではCSSが担っている部分が本当に多いことが確認できました。
非推奨になっていたタグの例は次の二つありました。
<nobr>: 無変更テキスト要素
<center>: 中央揃えテキスト要素(HTML4で非推奨)
そして、次回予定していた「フォント」ですが、<font>タグは非推奨となっているため予定を「イメージ」に変更します。フォントについては、CSS のフォントプロパティを使用してテキストにスタイル付けするため、CSS部分で学習します。