Webページの基本、HTMLのイメージ<img>タグについてです。
<img>は HTMLの要素で、HTML文書に画像を埋め込みます。それでは、<img>タグの基本的な設定方法について勉強していきます。
画像を表示する
<img>は画像を表示する際に使用するタグです。<img>には、次のような属性があります。
| 属性名 | 値 | 内容 |
|---|---|---|
src 【必須】 | URL | 埋め込む画像ファイルのURL |
alt | テキスト | 画像の代替テキスト |
width | ピクセル数 | 画像の幅 |
height | ピクセル数 | 画像の高さ |
srcset | URLとサイズの組み合わせ | 使用可能な画像ファイルのセット |
sizes | メディアクエリごとの 画像の表示サイズの横幅 | 画像の表示サイズの横幅 |
decoding | sync / async / auto | 画像の読み込み方法を指定 |
loading | eager / lazy / auto | 画像を読み込むタイミングを指定 |
以下は、<img>タグで使用できる主要な属性以外の属性とその説明です。
crossorigin: 画像のクロスオリジンリクエストを許可するかどうかを指定します。ismap: 画像がクリック可能なマップであることを示します。usemap: 画像に関連付けられたマップの名前を指定します。referrerpolicy: リファラポリシーを指定します。fetchpriority: 取得を優先すべき画像を明示的に示します。
以上が、<img>タグで使用できる属性とその説明です。
表示する画像を指定する「src属性とalt属性」
<img>タグの必須属性はsrc属性です。画像ファイルのURLを指定するのがsrc属性です。
画像を表示するための基本的な<img>タグの例です。
<img src="https://example.com/image.jpg">「alt属性」で代替テキストを設定する
alt属性は、画像が読み込めない場合に代わりに表示されるテキストを指定します。
alt属性は、必須ではありませんがアクセシビリティのために非常に有用です。alt属性が指定されていると、スクリーンリーダーはテキストを読み上げるので、画像が何を表すかをユーザーが知ることができます。また、エラーやリンク切れ等の理由で画像が読み込めなかった場合に代替テキストが表示されます。
以下は、<img>タグに「src属性」と「alt属性」の両方を指定した例です。
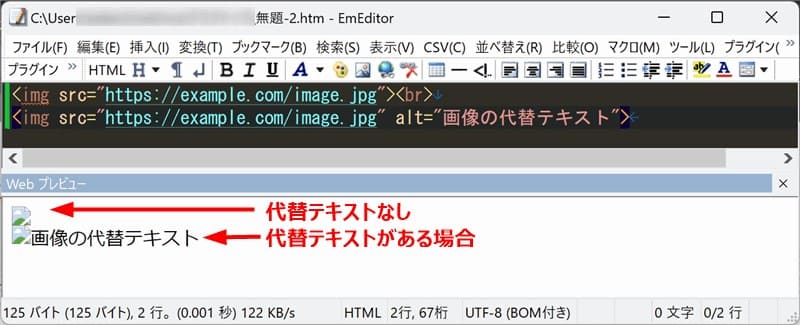
<img src="https://example.com/image.jpg" alt="画像の代替テキスト">alt属性のない場合と、alt属性がある場合のプレビュー画像がこちらです。

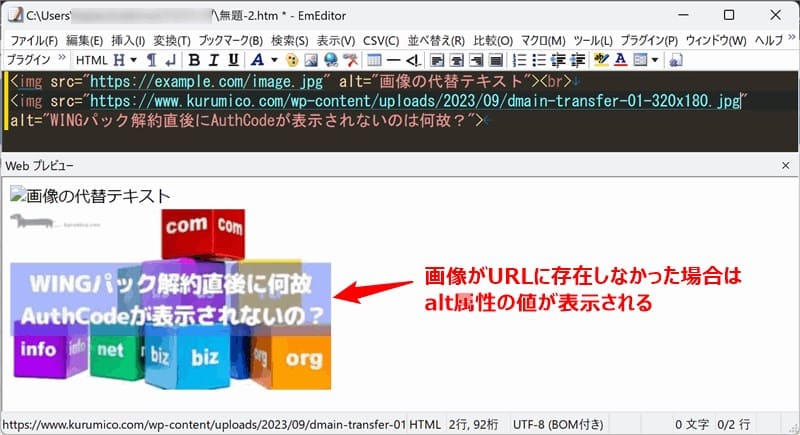
実際に存在する画像を指定してプレビューしてみます。
<img src="https://example.com/image.jpg" alt="画像の代替テキスト"><br>
<img src="https://www.kurumico.com/wp-content/uploads/2023/09/dmain-transfer-01-320x180.jpg"
alt="WINGパック解約直後にAuthCodeが表示されないのは何故?">
画像の幅と高さを指定する
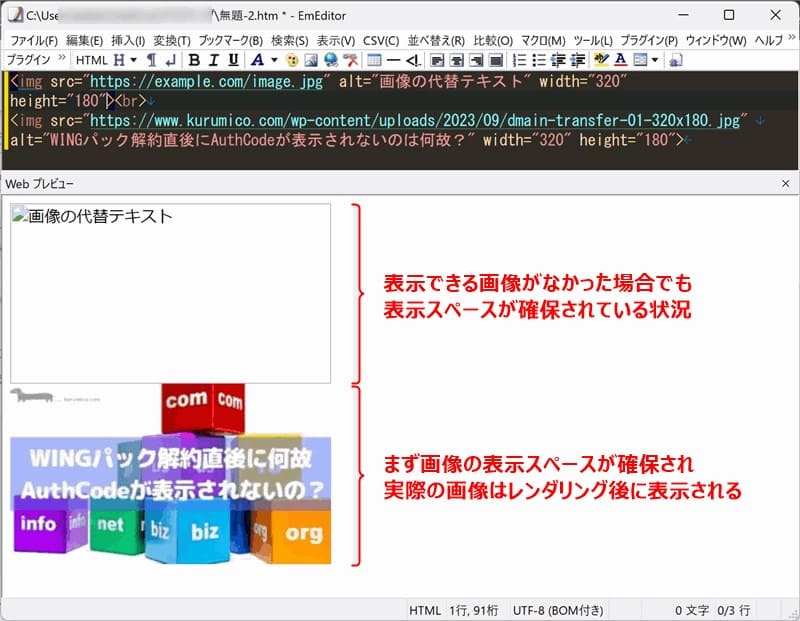
<img>タグの width属性と height属性で、画像の幅と高さを指定できす。これらの属性を指定すると、ブラウザーは画像を読み込む前にサイズを確保し、コンテンツのレイアウトシフトを防ぐことができます。次の例は、width属性とheight属性を指定してたHTMLコードの例です。
<img src="https://example.com/image.jpg" alt="画像の代替テキスト" width="320" height="180"><br>
<img src="https://www.kurumico.com/wp-content/uploads/2023/09/dmain-transfer-01-320x180.jpg"
alt="WINGパック解約直後にAuthCodeが表示されないのは何故?" width="320" height="180">この例では、width属性に、画像の幅を320ピクセルで指定しています。また、height属性で、画像の高さを180ピクセルに指定しています。

レイアウトシフトの防止は「Core Web Vitals 指標」のCLS(Cumulative Layout Shift)の数値に影響するのでかなり重要な要素です。
画像上側のダミーの画像URLの場合、代替テキストが表示されていますが、画像の幅と高さのエリアが確保されているのがはっきりと確認できます。
レスポンシブに画像を出し分ける
ここからは、レスポンシブに画像のサイズを出し分けることができる srcset属性 と sizes属性についてです。
「srcset属性」で画像サイズの組み合わせを指定する
<img>タグのsrcset属性は、HTML5.1から追加された属性で使用可能な画像ファイルのセットを示すための属性です。src属性で画像のURL、srcset属性でサイズの組み合わせを指定して、レスポンシブな画像埋め込みに使用できるようにします。
srcset属性を設定すると、ブラウザーはデバイスの解像度に応じて、レスポンシブに適切な画像を選択して表示することができます。ただし、srcset属性で条件を指定しても、その画像を表示するかどうかはブラウザに任されているため、想定したとおりの画像が表示されない場合があります。
また、srcset属性に対応していないブラウザでは src属性で指定された画像ファイルを読み込みます。したがって、srcset属性を指定する場合でも src属性を省略しないようにします。
srcset属性で読み込まれる画像は、適切な1枚のみです。選択されなかったその他の候補画像については無駄にロードすることはありません(^^♪
srcset属性をして画像セットを設定するHTMLコードの基本的な記述方法は次のとおりです。
<img srcset="画像URL1 記述子1, 画像URL2 記述子2, …" src="デフォルト画像URL">- [画像URL 記述子]が1セットです。カンマ[,]区切りで複数セットしていきます。
- 画像URLと記述子の間は半角スペースです。
- 記述子には、画像の条件を指定します。
- 記述子の単位は、ビューポート幅「w」か、デバイスピクセル比「x」です。
- 記述子の単位は混在できません。必ず統一する必要があります。
- 記述子がない場合は 1x が指定されていると見なされます。
それでは、2つの記述子単位ごとに具体的な書き方を確認していきます。
ピクセル密度記述子「x」で指定する
デバイスピクセル比で画像ファイルを切り替える時は、ピクセル密度の記述子「x」を使います。
画素密度記述子の数値はURLで示した画像ファイルを表示する時のデバイスピクセル比です。この数値は正の数で小数も指定できます。
デバイスピクセル比が2のディスプレイに、きれいに画像を表示するには表示したい解像度(ピクセル数)の2倍の解像度の画像が必要になります。デバイスピクセル比が3や4の場合も同様です。
解像度が1倍、1.5倍、2倍、3倍の4種類の画像を指定する場合、次の記述例にように指定します。
<img src="image.jpg"
srcset="image-360.jpg 1x, image-540.jpg 1.5x, image-720.jpg 2x, image-1080.jpg 3x"
alt="画像の代替テキスト">src属性に、通常の画像のURLを指定しています。srcset属性には、各指定倍率ごとにカンマ区切りで各解像度の画像ファイルを指定しています。alt属性には、画像の代替テキストを指定しています。
ビューポート横幅を幅記述子「w」で指定する
幅記述子「w」は、ビューポートの横幅に応じた画像ファイルを指定する場合に使用します。
幅記述子の数値は、実際の指定画像ファイルのピクセル数(横幅)で、正の整数です。
横幅が360px、540px、720px、1080px の4種類の画像を指定する場合、次の記述例にように指定します。
<img src="image.jpg"
srcset="image-360.jpg 360w, image-540.jpg 540w, image-720.jpg 720w, image-1080.jpg 1080w"
alt="画像の代替テキスト">2行目のとおり、画像の横幅360px の単位部分を 360w のように幅記述子「w」に変更しています。
「sizes属性」で画像サイズを指定する
<img>タグのsizes属性は、srcset属性を幅記述子を使用して指定した場合は必ず指定しなければなりません。それ以外の場合でsizes属性を指定しても無視されます。
sizes属性は、画像の横幅の表示サイズを指定します。横幅の長さの指定には in, cm, mm, pt, pc, q, px などCSSで定義されている長さの単位が使用できます。calc() 関数は使用できますが、% を使った値指定はできません。
次の例は、横幅の表示サイズを「px」で指定している例です。
<img src="image.jpg"
srcset="image-360.jpg 360w, image-540.jpg 540w, image-720.jpg 720w, image-1080.jpg 1080w"
sizes="360px"
alt="画像の代替テキスト">ビューポート割合で指定する
% を使った値指定はできませんが、ビューポート(ブラウザ表示領域)に対する割合で指定することができます。ビューポートの単位とその意味の一覧は下表のとおりです。
| 単位 | 意味 |
|---|---|
| vw | ビューポートの横幅の長さを100(%)とした割合 |
| vh | ビューポートの縦の長さを100(%)とした割合 |
| vmin | vw または vh の小さい方の数値に対する割合 |
| vmax | vw または vh の大きい方の数値に対する割合 |
例えば、ビューポート幅の半分のサイズで画像を表示するなら sizes="50vw" と指定します。
<img src="image.jpg"
srcset="image-360.jpg 360w, image-540.jpg 540w, image-720.jpg 720w, image-1080.jpg 1080w"
sizes="50vw"
alt="画像の代替テキスト">上のコードでは、ビューポート幅の半分の横幅で表示されます。その幅とデバイスピクセル比から算出して適切なサイズの画像が呼び出されます。
例えば、ビューポート幅が 720px なら画像の大きさは 360px で表示されますが、デバイスピクセル比が 2 の端末なら image-720.jpg が読み込まれます。
メディアクエリを使用して指定する
sizes属性は、メディアクエリを使用してその条件ごとの画像の表示サイズを指定することができます。
メディアクエリと、空白文字を挟んで、その条件の時の画像の表示サイズのセットをカンマ “,” で区切って必要な数だけ記述します。ただし、一番最後に記述する画像の表示サイズは、メディアクエリを省略します。複数の条件に当てはまる場合は、先に記述しているものが優先されます。
<img src="image.jpg"
srcset="image-360.jpg 360w, image-540.jpg 540w, image-720.jpg 720w, image-1080.jpg 1080w"
sizes="(max-width:1080px) 100vw, 50vw"
alt="画像の代替テキスト">この例は、sizes属性でメディアクエリを指定しています。
メディアクエリは、デバイスの幅が1080px以下の場合には100vw、それ以外の場合には50vwの画像サイズを使用するように指定しています。
「decoding属性」と「loading属性」
decoding属性で画像の読み込み方法、loading属性で画像を読み込むタイミングを指定します。
「decoding属性」を指定する
decoding属性は、画像のデコード方式を指定する属性です。
デコードとは、画像データを画面表示に適したビットマップ形式に変換するプロセスのことです。
「decoding属性」に指定できる値
| 属性値 | 説明 |
|---|---|
| sync | 他のコンテンツと同期的にデコードする |
| async | 他のコンテンツと非同期的にデコードする |
| auto | デコード方式を指定しない【規定値】 |
画像を「非同期」で読み込むように設定するコード例です。
<img decoding="async" src="//www.kurumico.com/img/sample.jpg" alt="サンプル画像">decoding属性で画像のデコードを非同期的に処理すると、画像の読み込みで他のコンテンツの表示が遅れないようにすることができます。
decoding属性を指定しない場合や、属性値を指定しなかった場合の既定値は、デコード方式を指定しない “auto” となります。
「loading属性」を指定する
loading属性は画像を読み込むタイミングを指定する属性です。
loading属性は “Lazy Load” をHTMLだけで行うための属性です。従来は、ビューポート外にあるコンテンツの読み込みを遅らせる “Lazy Load” の機能は Javascript で実装されてきました。
「loading属性」に指定できる値
| 属性値 | 説明 |
|---|---|
| lazy | 画像がビューポートに入る直前まで読み込まない |
| eager | 画像を直ちに読み込む【規定値】 |
loading属性に、無効な値が指定された場合や指定なしの既定値は “eager” です。
画像の読み込みを遅延させる “Lazy Load” を指定するコード例です。
<img loading="lazy" src="//www.kurumico.com/img/sample.jpg" alt="サンプル画像">loading属性で画像を読み込むタイミングを “lazy” に指定するとその画像がビューポートに入る直前まで読み込みが保留される “Lazy Load” の状態となります。
“Lazy Load” を利用するとユーザーがその時点で見ることのできる画像だけを読み込むので、読み込みの速度が速く感じられるほか、スクロールしない場合は通信量も削減することができます。
decoding=”async”とloading=”lazy”を併記した場合
decoding=”async” と loading=”lazy” は、併記しても両立はしません。
併記した場合は、Google Chromeにおいては、loading=”lazy” の方が優先されます。
状況によって使い分けないと、コンテンツの読み込み速度に多少なりとも影響が出そうです。
まとめ(おわりに)
当サイト内で使用したVBAなどのサンプルはDLできます
ダウンロードページへトップリンクは下のカードクリックでジャンプできます。
よろしければご利用ください!











今回は、Webページ「HTML」のイメージ要素について勉強しました。
<img>タグの属性が、こんなに沢山あるのには驚きました。表示する画像を指定する「src属性とalt属性」と画像の幅と高さを指定する方法は知っていました。
でも、レスポンシブに画像を出し分ける方法については「srcset属性」と「sizes属性」で組み合わせて指定する必要があることがやっと理解できました。
「decoding属性」と「loading属性」については、それぞれ decoding=”async”とloading=”lazy” について詳しく勉強できたことはよかったです。
最後に decoding=”async” と loading=”lazy” を併記した場合どうなるのかもわかりました。
勉強していく中で「
width属性」や「height属性」など、CSSとの兼ね合いが本当にたくさんあって、早くCSSの勉強にすすみたいと強く思いました。fetchpriority属性については詳しく触れませんでしたが、取得を優先すべき画像を明示的に示すことができる属性です。HTMLで画像読込を高速化するために有効な属性ですので、機会があれば改めてテストしてみたいと思います。