Webページの基礎、HTMLのテーブル要素についてです。
はじめに
大量のデータや情報を読みやすく、視覚的にも分かりやすく表示には、テーブル(表)で表示する方法が非常に便利です。この記事ではHTMLで表を作成する方法について学びます。
HTMLで表を作るには、タグが必要です。テーブル <table> タグで表の開始位置と終了位置を明示して表のコンテナを作成します。
テーブル(表)を構成する要素
テーブル(表)を構成するには次の各要素を使います。
<table>…【必須】テーブル(表)全体を<table>タグで囲み表コンテナで表します<tr>… テーブル内の行を表します(table row)<td>… データセルを作成します(table data)<tr>の子要素です<th>… ヘッダーセルを表します(table header)<tr>の子要素です
<caption>… テーブルのキャプションを表します<colgroup>… テーブル内の列グループを表します(column group)<col>… 列グループ内の列を表します。<colgroup>の子要素です
<thead>… テーブルのヘッダー(列見出し)となる行ブロックです(table header)<tbody>… テーブルのデータ本体となる行ブロックを表します(table body)<tfoot>… テーブルのフッターとなる行ブロックを表します(table footer)
テーブルを設定する基本の基本
<table>タグで表を作成することができますが、<table>タグ単独では表になりません。表形式のデータとするには、行と列の組み合わせによる二次元の表現を設定する必要があります。
<tr>と<td>タグで行とセルを指定します
テーブル(表)を作成するには、<table>~</table>タグで表全体を囲み、<tr>タグで行を指定し、<td>タグで列のセルを指定します。
<table>
<tr>
<td>セル1A</td>
<td>セル1B</td>
<td>セル1C</td>
</tr>
<tr>
<td>セル2A</td>
<td>セル2B</td>
<td>セル2C</td>
</tr>
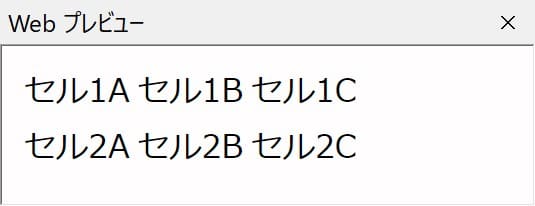
</table>HTMLをプレビューさせてみたテーブルの画像がこちらです。

<th>タグでヘッダーセルを追加します
<th>タグは、<td>タグと同じく列のセル指定ですが、ヘッダーの見出し部分を設定します。
<table>
<tr>
<th>見出しA</th>
<th>見出しB</th>
<th>見出しC</th>
</tr>
<tr>
<td>セル1A</td>
<td>セル1B</td>
<td>セル1C</td>
</tr>
<tr>
<td>セル2A</td>
<td>セル2B</td>
<td>セル2C</td>
</tr>
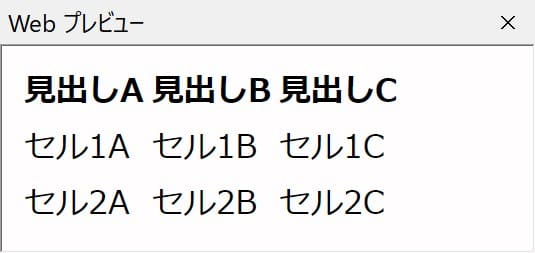
</table><th>タグを追加したテーブルの表示が次のとおりです。

<th>タグで指定した部分は文字列が強調表示されています。<th>タグは、列見出しだけでなく行見出しにも設定できます。
テーブル(表)作成の基本の基本は、<table>~</table>タグで表全体を囲み、<tr>タグで行を指定し、<th>タグでヘッダーに見出しを、<td>タグでデータのセルを指定します。
基本のテーブルに要素を追加します
<caption> <colgroup> <col> <tbody> <thead> <tfoot> それぞれの要素についてどのような機能なのか見ていきます。
<caption> 表のキャプション要素
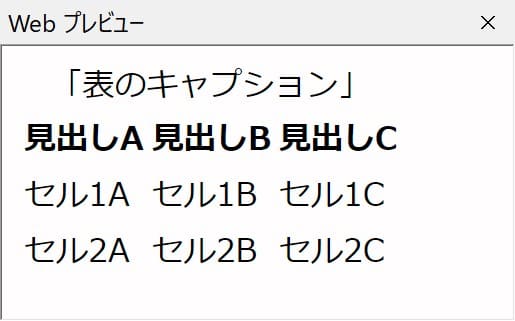
<caption>タグで表にキャプション(表について説明のために付け加えられた見出し)を任意で設定することができます。キャプションは表の上部に配置されます。キャプションを表の下部に配置したい場合や文字列の表示位置設定などは CSS で行います。
<table>
<caption>「表のキャプション」</caption>
<tr>
<th>見出しA</th><th>見出しB</th><th>見出しC</th>
</tr>
<tr>
<td>セル1A</td><td>セル1B</td><td>セル1C</td>
</tr>
<tr>
<td>セル2A</td><td>セル2B</td><td>セル2C</td>
</tr>
</table>
<caption>を付けるかどうかは任意です。
<colgroup> と <col> 列グループ要素
<colgroup>タグでテーブル(表)内の列グループを表します。列グループに class属性名を指定することができます。
<col>タグは、テーブル(表)内の列(個別または複数)を表します。列の属性を個別に指定することができます。<col>タグは、<colgroup>タグの子要素ですが単独でも機能します。
使用できる属性
属性の設定例:<colgroup 属性="属性値">~</colgroup>
<col 属性="属性値">~</col>
span
span属性は、<colgroup>がグループとしてまとめる列数を指定します。(初期値は 1 です)ただし、1 つ以上の <col> 要素が <colgroup> の中にある場合は指定は許可されません。
span属性は、<col>要素でもグループ内の並んでいる個別列をまとめる場合にも使用できます。
・3列の表をグループ化する場合、<colgroup span="3"> と記述します。
・並んでいる2列を指定する場合、<col span="2"> と記述します。
グローバル属性
これらの要素には グローバル属性 を使うことができます。主に使われる属性は、class と style です。
class属性は、列グループの class名を設定することでセレクターとしてCSSの適用に利用できます。
style属性は、要素に適用する CSSスタイルを設定できます。なお、スタイルは別のファイルで定義することが推奨されます。style属性を設定するのは、例えばテストのためにスタイルを適用する必要があるなどの場合に利用します。
属性の設定例
<colgroup class="グループ名" span="列数"></colgroup><col class="グループ名" span="列数"></col>
<colgroup> だけ設定したコード例
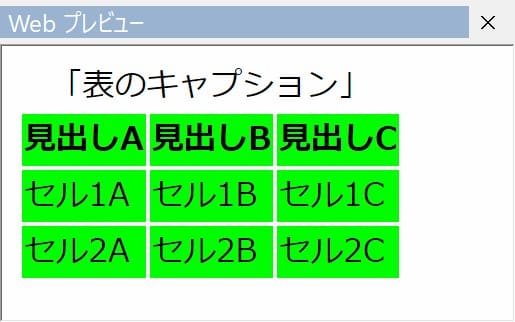
テーブルの列グループを <colgroup> に class属性 と span属性 を付けて設定した例です。
わかりやすくするために、style属性に”background-color”で緑色を加えています。
<table>
<caption>「表のキャプション」</caption>
<colgroup class="table-colg" span="3" style="background-color: #0f0">
</colgroup>
<tr>
<th>見出しA</th><th>見出しB</th><th>見出しC</th>
</tr>
<tr>
<td>セル1A</td><td>セル1B</td><td>セル1C</td>
</tr>
<tr>
<td>セル2A</td><td>セル2B</td><td>セル2C</td>
</tr>
</table>
<colgroup> と <col> を設定した例
次は、<col> タグで列グループ内の個列に class要素 と span属性 を付けて設定を加えた例です。<colgroup> 内に <col> がある設定の場合、<colgroup> の span属性は外しています。
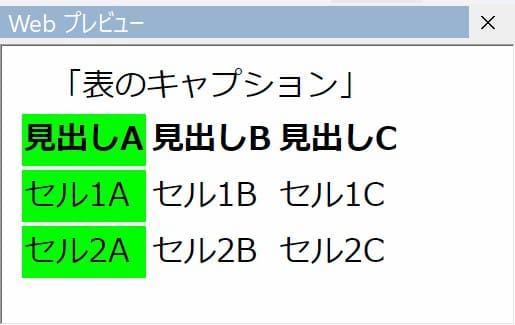
わかりやすくするため、最初の<col>だけに style属性に”background-color”で緑色を加えています。
<table>
<caption>「表のキャプション」</caption>
<colgroup class="table-colg">
<col class="col-01" span="1" style="background-color: #0f0">
<col class="col-02" span="2">
</colgroup>
<tr>
<th>見出しA</th><th>見出しB</th><th>見出しC</th>
</tr>
<tr>
<td>セル1A</td><td>セル1B</td><td>セル1C</td>
</tr>
<tr>
<td>セル2A</td><td>セル2B</td><td>セル2C</td>
</tr>
</table>最初の列だけ背景が緑色になっています。

<thead>、<tfoot>、<tbody> 要素とは
それぞれについて見ていきましょう。
<thead>
<thead> は、テーブルのヘッダー(列の見出し)を定義している行ブロックを定義します。
<thead>タグで 0 個以上の <tr> 要素を終了タグ </thead> で囲います。
開始タグ <thead> は必須ですが、終了タグ </thead> は直後に <tbody> タグまたは <tfoot> タグがある場合には省略可能です。
この要素は グローバル属性 を使えます。
<tbody>
<tbody> は、テーブルのデータ本体となる行ブロックを定義します。
<tbody>タグで 0 個以上の <tr> 要素を終了タグ </tbody> で囲います。
開始タグ <tbody> は必須ですが、終了タグ </tbody> は直後に <tfoot> タグが続く場合には省略できます。
この要素は グローバル属性 を使えます。
<tfooot>
<tfoot> …… テーブルのフッターとなる行ブロックを定義します。
<tfoot>タグで 0 個以上の <tr> 要素を終了タグ </thead> で囲います。
開始タグ <tfoot> は必須ですが、終了タグ </tfoot> は <table> 要素内に以降のコンテンツがない場合は省略可能です。
この要素は グローバル属性 を使えます。
<thead>、<tfoot>、<tbody> を加えた例
<thead>、<tfoot>、<tbody> の設定と最初の列を <th> タグに変更して「行の見出し」に設定を変更しています。
<table>
<caption>「表のキャプション」</caption>
<colgroup class="table-colg">
<col class="col-01" span="1">
<col class="col-02" span="2">
</colgroup>
<thead style="background-color: red">
<tr>
<th>見出しA</th><th>見出しB</th><th>見出しC</th>
</tr>
</thead>
<tbody style="background-color: yellow">
<tr>
<td>セル1A</td><td>セル1B</td><td>セル1C</td>
</tr>
</tbody>
<tfoot style="background-color: pink">
<tr>
<td>セル2A</td><td>セル2B</td><td>セル2C</td>
</tr>
</tfoot>
</table>結果のプレビュー画像です。

・<thead> は「red」、<tfoot> は「yellow」、<tbody> は「pink」の背景色を付けています。
・最初の列を <th> タグに変更した結果「行の見出し」として強調表示されてるのが確認できます。
・閉じタグの省略はしていません。
おわりに
当サイトの記事で使用したVBAなどのサンプルをDLできます
この記事のサンプルはありません!
ダウンロードページへは下のカードをクリックすればジャンプできます。
よろしければご利用ください!






今回は、Webページ「HTML」の
<table>テーブル(表)要素について勉強しました。テーブル(表)を作成する基本は、
<table>~</table>タグで表全体を囲み、<tr>タグで行を指定し、<th>タグまたは<td>タグでセルを指定します。<th>タグは見出し用のセル、<td>タグはデータ用のセルです。そのほかの要素についても基本的な部分だけ学習しました。
セルを結合したりする方法など、まだまだ沢山覚えたいことがあります。
テーブル(表)にボーダーを設定したり、フォントの表示などについては、CSSで行うことが推奨となっています。
また、テーブル(表)にソートや検索の機能を追加したりすることも可能です。
今後は、実際にいろいろ試して覚えておくようにしたいと思います。
この記事が、少しでも誰かのお役に立てれば幸いです。