Webページの基礎、HTMLのリスト要素についてです。
はじめに
リストは、関連する複数の情報を集めるのに使われます。集合化することによって、それぞれの情報相互の関連がはっきりして読みやすくなります。
HTMLには、タイプの違う3つのリストがあります。
- 箇条書きリスト - 順不同のリストです。マーカーを付けて表示します。
- 番号付きリスト - 順序付きのリストです。番号を付けて表示します。
- 定義型のリスト - 用語解説などのように、見出しと文章をセットにしたリストです。
それぞれのリスト作成に使うタグについて、その基本的な設定方法を見ていきましょう。
箇条書きリスト
順序なしの箇条書きリストは、順序に関係なく項目を並べる場合に使います。
箇条書きのリストを作るには、リスト全体を <ul>~</ul> で囲み、その中に箇条書きする項目を、それぞれ <li>~</li> で囲んで記述します。
<ul>
<li>箇条書きリスト</li>
<li>番号付きリスト</li>
<li>定義型のリスト</li>
</ul>下がプレビュー画像です。デフォルトで行頭記号「●」が付き、インデント表示されます。

リストは次のようにネストさせることができます。
<ul>
<li>最初の項目</li>
<li>2番目の項目
<ul>
<li>2番目のサブ項目1</li>
<li>2番目のサブ項目2
<ul>
<li>箇条書きリスト</li>
<ul>
<li>箇条書きのサブ</li>
<ul>
<li>箇条書きのサブsabu</li>
</ul>
</ul>
<li>番号付きリスト</li>
<li>定義型のリスト</li>
</ul>
</li>
<li>2番目のサブ項目3</li>
</ul>
</li>
<li>3番目の項目</li>
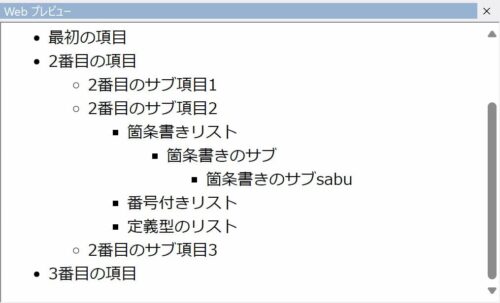
</ul>ネストしている場合の行頭記号は「●」「○」「■」の順で表示が変わりますが「■」の次は無いようです。記号をデフォルト以外に変更したい場合は、CSSの「list-style-type」で指定します。

使用できる属性
使用できる属性は、グローバル属性だけです。
前述した記号の変更は、CSSの「list-style-type」で指定するなどのように、Styleの変更はCSSを使うことになります。
番号付きリスト
順序ありの(番号付き)リストは、特定の順序で並んだ項目のリストを表示する場合に使います。
箇条書きのリストを作るには、リスト全体を <ol>~</ol> で囲み、その中に箇条書きする項目を、それぞれ <li>~</li> で囲んで記述します。
では先ほどのコードの <ul></ul> を <ol></ol> に変更してみましょう。
<ol>
<li>箇条書きリスト</li>
<li>番号付きリスト</li>
<li>定義型のリスト</li>
</ol>デフォルトで行頭に番号が「1.」のように付き、インデント表示されます。

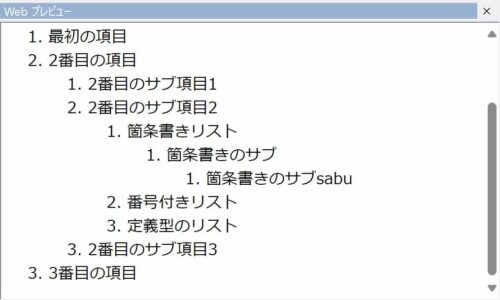
ネストさせてみましたが、箇条書きリストと違って番号表示の変更は無いようです。

<ol> タグの属性
<lo> タグにはグローバル属性以外に次の要素を指定できます。
reversed 属性
- reversed属性は論理属性です。
- reversed属性を省略すると、昇順リスト(1, 2, 3, …)で小さい順で表示します。
- reversed属性を指定すると、降順リスト(…, 3, 2, 1)で大きい順に表示します。
start 属性
- start属性は整数値を持つ属性です。
- リストを開始する数値を指定します。3番目から開始なら start=”3″ と指定します。
- 指定しない場合の初期値は 1 です。
type 属性
- type属性は番号付けの種類を設定できる属性です。
- 「1」は、数字を10進数で示します(1, 2, 3, …) 【既定】
- 「A」は、英大文字を示します(A, B, C, …)
- 「a」は、英小文字を示します(a, b, c, …)
- 「I」は、大文字のローマ数字を示します(I, II, III, …)
- 「i」は、小文字のローマ数字を示します(i, ii, iii, …)
- type属性を省略したり、一致する値がない場合は、既定の10進数で表示します。
- 指定された種類は、異なるtype属性の種類が内部の要素で指定されない限り、リスト全体に適用されます。
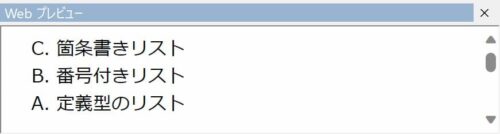
<lo> タグにreversed属性とtype属性で英大文字を指定した例です。
<ol reversed type="A">
<li>箇条書きリスト</li>
<li>番号付きリスト</li>
<li>定義型のリスト</li>
</ol>
<li> リスト項目タグの属性
番号付きリスト項目の際にだけ適用できる属性です。番号なしリストには適用できません。
value 属性
- value属性は整数値を持つ属性です。
- リスト項目に適用する番号の数値を指定します。
- 例えば3番目に変更するなら
<li value="3">と指定します。 - 以降に続くリスト項目は、その番号から続いて採番されます。
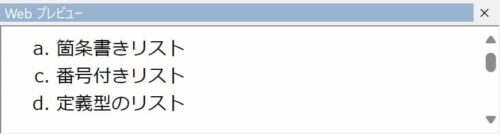
次の例は、2番目の項目に <li value="3"> を指定しています。
<ol type="a">
<li>箇条書きリスト</li>
<li value="3">番号付きリスト</li>
<li>定義型のリスト</li>
</ol>
2番目が b. → c. に 3番目が c. → d. に変更されました。
定義型のリスト
定義型のリストとは、用語解説などのように見出しにあたる「用語」部分とそれを説明する文章の「解説」部分をセットにして表示するリストのかたちです。
<dl>~</dl>タグでリスト全体を囲み、定義型のリスト枠を作成します。
このリストは、用語解説を例とする場合、定義する用語は <dt></dt> で囲み、その用語の説明部分を <dd></dd> で囲むことによって構成します。
一般的には、用語部分と説明部分の間に改行が入り、説明部分はインデントされて表示します。
<dl>
<dt>【用語1】</dt>
<dd>用語1の解説文</dd>
<dt>【用語2】</dt>
<dd>用語2の解説文</dd>
<dd>用語2の使用例</dd>
</dl>
<dt> の用語と <dd> の説明部分は、1対1に限定されるのではなく組み合わせは自由です。
また、<dl>~</dl> 内に複数のリスト(組み合わせ)を配置することも自由です。
使用できる属性
使用できる属性は、グローバル属性だけです。インデント幅の調整やボーダーの設定など Style を変更したりする場合には CSS を使って調整します。
おわりに
当サイトの記事で使用したVBAなどのサンプルをDLできます
この記事のサンプルはありません!
ダウンロードページへは下のカードをクリックすればジャンプできます。
よろしければご利用ください!






今回は、Webページ「HTML」の リスト要素について勉強しました。
リストには3つの種類があり、それぞれの設定方法について学習しました。
このページはワードプレスのブロックエディターを使って書いています。最初のリスト部分をHTMLで表示すると次のようになっていました。
使われているタグを確認してみると、今回学習したとおりになっています。
今後も、WPで設定したものをHTMLで表示してみることで、どのような設定になっているのか確認するようにしたいと思います。
この記事が、少しでも誰かのお役に立てれば幸いです。